1. Инсталлируем
Скачиваем отсюда и ставим как обычно. Я еще добавил в пользовательские пути

Пробуем запустить из консоли. Открылась консоль, в которой можно побаловаться и позапускать Javascript функции и выражения.

Node.jsпостроен на javascript движке V8 от google. Этот движон используется в chrome. Естественно, что в консоли node нету обьектов браузера, но можно посмотреть process()
2. Hello World!
Напишем такую вот програмку:
И запустим. После чего сначала появится Hello, затем через 2 секунды world


После выполнения - вернулись в командную строку. Теперь попробуем сделать так:
Приложение не завершается, т.к. есть что делать (колбек, который надо вызывать каждые 2 сек)

3. Пишем веб-сервер
Ок, Javascript в консоли - это, конечно, очень круто, но давай напишем серверное приложение
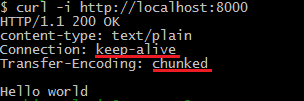
И запустим его. Интересно посмотреть на http headers. Смотрим с помощью curl это curl –i http://localhost:8000

4. Делаем Server push
Hello World - это элементарно. Концепция асинхронной событийной модели node.js позволяет так же элементарно реализовывать server push, как и в примере с выводом на консоль.
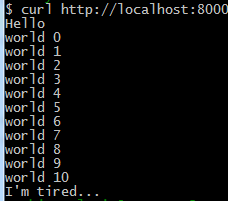
Этот примерчик немножно посложнее. После Hello каждые 2 секунды будем выводить World N, где N - это значение каунтера. Будем выводить, пока не надоест, а надоест нам через 5 выводов

Вывод. В этом примере, конечно, не рассматриваются преимущества асинхронной событийной модели при разработке, но такой подход все чаще используется. Это связано с возросшей нагрузкой на серверные ресурсы, которая особенно стала заметна после появления Web 2.0 и постоянно растущем количестве nice-and-sexy online приложений где пользователю не надо жать Refresh чтобы получить новую порцию данных.
Подробнее о преимуществах и как это устроено можно посмотреть здесь или здесь или в моей презентации с Ciclum Java Saturday, которую расшарю позже
No comments:
Post a Comment